In this post will help you to make attractive
your blogger category look.You can add it
to your blog easily.Im using CSS3 Gradients
and Box-Shadow for this modification.Check
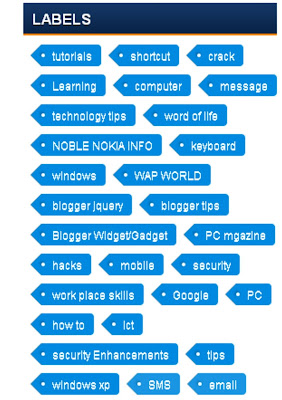
blow image for example.Earlier i posted about
same trick Learn how to Change Blogger Label Links As Brick / Box Style . Follow below steps to add it to your
blog.
1. Log in to blogger account & Go to Template >> Edit HTML
2. Find this code by using Ctrl+F ]]></b:skin>
3.Paste below code Before ]]></b:skin> code:
4. Now Click Save Template.
You are done...
Enjoy...
your blogger category look.You can add it
to your blog easily.Im using CSS3 Gradients
and Box-Shadow for this modification.Check
blow image for example.Earlier i posted about
same trick Learn how to Change Blogger Label Links As Brick / Box Style . Follow below steps to add it to your
blog.
1. Log in to blogger account & Go to Template >> Edit HTML
2. Find this code by using Ctrl+F ]]></b:skin>
3.Paste below code Before ]]></b:skin> code:
label-size{
margin:0;
padding:0;
position:relative;
}
.label-size a{
float:left;
height:24px;
line-height:24px;
position:relative;
font-size:12px;
margin-bottom: 9px;
margin-left:20px;
padding:0 10px 0 12px;
background:#0089e0;
color:#fff;
text-decoration:none;
-moz-border-radius-bottomright:4px;
-webkit-border-bottom-right-radius:4px;
border-bottom-right-radius:4px;
-moz-border-radius-topright:4px;
-webkit-border-top-right-radius:4px;
border-top-right-radius:4px;
}
.label-size a:before{
content:"";
float:left;
position:absolute;
top:0;
left:-12px;
width:0;
height:0;
border-color:transparent #0089e0 transparent transparent;
border-style:solid;
border-width:12px 12px 12px 0;
}
.label-size a:after{
content:"";
position:absolute;
top:10px;
left:0;
float:left;
width:4px;
height:4px;
-moz-border-radius:2px;
-webkit-border-radius:2px;
border-radius:2px;
background:#fff;
-moz-box-shadow:-1px -1px 2px #004977;
-webkit-box-shadow:-1px -1px 2px #004977;
box-shadow:-1px -1px 2px #004977;
}
.label-size a:hover{background:#555;}
.label-size a:hover:before{border-color:transparent #555 transparent transparent;}
4. Now Click Save Template.
You are done...
Enjoy...









0 Comments
Be the first to comment!
Don't just read and walk away, Your Feedback Is Always Appreciated. I will always reply to your queries.
Regards:
Noble J Ozogbuda
Back To Home